Blog
Documenting My Smart Home
There was a post on the Home Assistant subreddit today asking how people document their smart homes. As I took a little bit of time to write up my response and include some links I thought it would be worth sharing!
I use Obsidian to document setup/installation processes, my network, and similar.
For example, my network note has a Mermaid diagram for approximate layout (router, switches, and devices have their own shapes, lines connect ethernet devices, wifi devices aren’t on the diagram), and a table with names, MAC addresses and DHCP assigned IPs of devices as well as wifi vs ethernet. The table is generated with Dataview from a subfolder of device notes. I only document ethernet devices and wifi devices that are “important” (e.g. smart home devices that all show up on the router as Espressif will get noted so if I set my network config on fire then I don’t have to trial and error my way through setting it all up again).
The device notes contain the name, IP, MAC Address, approximate description (if needed) and so on. For more complex devices it also contains which OS is installed, and containers/services are running on the device as well as install instructions (e.g. Plex is installed straight onto my Plex server). Install instructions are just a numbered list, with links out to relevant instruction pages/forum posts (which I do my best to remember to throw into archive.org when I add the link to my note so it should be there in the future).
Docker compose files as well as related config for containers are all backed up to a private git repo, there’s a folder for each physical machine I use, and a readme with a note about the folder structure I’m using and anything important I might forget (such as why X container is using host networking). I could reverse engineer folder structure from the compose files, but why bother? 😁
I’ve just added another private git repo for my ESPHome configs, not that they need to be private, but if I screw up and put credentials into the YAML instead of secrets then it’s less worrisome 😉
The most important part of my system is backups though. I back everything up, and get it off the device, as well as another copy off my network: the 3-2-1 rule.
Using Pushcut to run Make automations
One of the many things I do with Make is “clean up” a number of tables in various Airtable bases (i.e. remove records which are no longer needed), delete/archive some Google Documents, and similar. This is an automation which I wanted to integrate into a number of other automations, but also to be able to run it in an adhoc fashion.

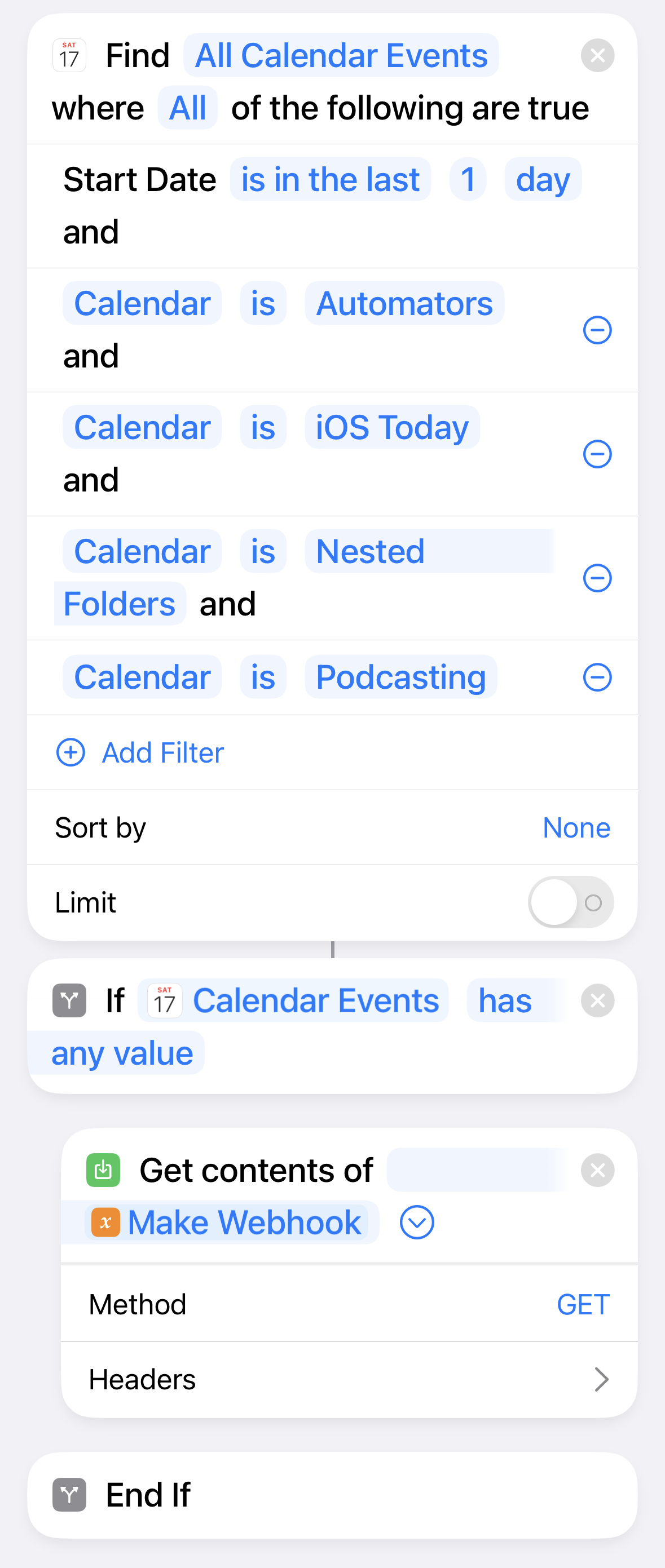
The solution to this was to use a webhook as the trigger. I can run the Make scenario through any other Make (or IFTTT/Zapier) automation through a simple HTTP request to that webhook. But then I stumbled across another scenario: I wanted to run this automatically the day after I record any podcast. Instead of trying to set up multiple automations involving each of the 4 calendars I use for podcasting (one for each podcast, plus another for any podcasts I guest on), I turned to Pushcut.
Every day at midnight Pushcut runs an action which gets my calendars events for the last day filtered to just those for calendars. If there were any events, it calls the webhook to run the tidy up.
It’s very simple, 3 actions, but it’s a great way to re-use that same automation as a component. If I need something else tidied up regularly I can add it to that one Make scenario and voilà.
Improving my Label Maker with Keyboard Maestro
One of the things I mentioned in the most recent episode of Automators was how I’ve been fixing small annoyances with automation tools, particularly Keyboard Maestro. I encountered another one with my label maker which I was happy to be able to solve!
I have a Brother P-Touch PT710BT label maker. Naming aside, it’s an excellent device—and the Brother software on the Mac allows me to do a mail merge with CSVs—including print a list of labels. Collecting the list and merging that into a CSV is a Shortcuts story for another time, but the thing that annoyed me the most is connecting the label maker to my Mac didn’t automatically open the software. It was just one more step getting in my way. So I fixed it—with Keyboard Maestro.
Automators 97: Automating Rosemary Orchard
This week on Automators I turned into a robot! Just kidding, but David and I took a deep dive into how I do a lot of the nerdy things I’m up to every day.
As well as diving into a whole bunch of geeky awesomeness, we also launched Automators Max which is part of the Relay FM membership program. As well as ad free episodes of Automators and a members only after show (this time it’s about me hacking some door sensors), you’ll also get access to the Relay FM member’s only Discord server, access to Crossover with member’s only Relay FM special episodes, exclusive wallpapers, and more.
Rocketbook & Pens
On the latest episode of Automators with Mikah Sargent, we went down a little bit of a rabbit hole with my RocketBook. After the show, both Sparky and Mikah decided to give it a try! Since then I’ve been contacted by a few people asking about my RocketBook, so here are the full details.
Elsewhen, An App For Translating Times
Time is hard, and moreso when you and your friends are spread out around the world. Fortunately, technology can help us handle these things!
Nested Folders 44: Getting the Little Things Done
In this week’s episode of Nested Folders, Scotty and I discussed approaches to managing the smaller tasks we are always faced with, trying to making it easier and more enjoyable to tackle the myriad of little things we have to tend to.
iOS Today 531: Rosemary's Top 10 Apps - OmniFocus, Drafts, Apollo, Cardhop, and More
I recently joined the team at TWiT and will be releasing iOS Today weekly with the lovely Mikah Sargant! This week was our first show, so of course, we had to take a look at my top 10 apps: Shortcuts, OmniFocus, Drafts, Carrot Weather, Apollo, Cardhop, Widgetsmith, NetNewsWire, Yoink, Pushcut
Automators 49: Reusable Shortcuts with Scotty Jackson
In today’s episode of Automators, Scotty Jackson, my co-host on Nested Folders crossed over into the parallel universe of automation to talk to David and myself about how he’s using Shortcuts to log, commuicate, and even handle complex project management across multiple systems!
ScreenCastsOnline: NetNewsWire
 In my latest video for ScreenCastsOnline, I walk you through the newest version of NetNewsWire on the Mac and iPad. After getting a tour of the user interface, you learn how to add news feeds, organise them into folders, and sync all your content between your Mac and iOS devices using Feedbin.
In my latest video for ScreenCastsOnline, I walk you through the newest version of NetNewsWire on the Mac and iPad. After getting a tour of the user interface, you learn how to add news feeds, organise them into folders, and sync all your content between your Mac and iOS devices using Feedbin.